速攻でわかる!ホームページに最適な画像拡張子とは?|Lit(リット)株式会社|戦略立案から施策実行まで総合的なマーケティング支援
速攻でわかる!ホームページに最適な画像拡張子とは?
HP/LP制作
Contents
目次
速攻でわかる!ホームページに最適な画像拡張子とは?
ホームページにとって画像は訪問者の目を引き、サイトの滞在時間を長くさせる重要な手法の1つです。
最適な画像を選択するためには画像拡張子を選ぶ際の知識が求められます。
本記事では、そのためのヒント、ユーザー体験を向上させるための選び方の基準ポイントから、具体的な各フォーマットのメリットまで、透明かつ的確に分かり易く解説します。
1.はじめに:ホームページと画像拡張子の重要性

ホームページの魅力を最大限に引き出すためには、画像選びが非常に大切です。
利用者がサイトに訪れたとき、最初にその目に飛び込んでくるビジュアル情報。それが画像なのです。
画像の質やロード時間など、その表示にはさまざまな要素がかかわっているため、最適な画像拡張子の選択が非常に重要です。
また、異なる画像拡張子はそれぞれ特性を持っており、それを理解して選ぶことが、ホームページ全体の質を左右すると言えるでしょう。
このセクションでは、ホームページにおいて、画像が果たす役割、画像拡張子がもたらす影響、そして画像拡張子を選ぶ際の基準ポイントを詳しく解説していきます。
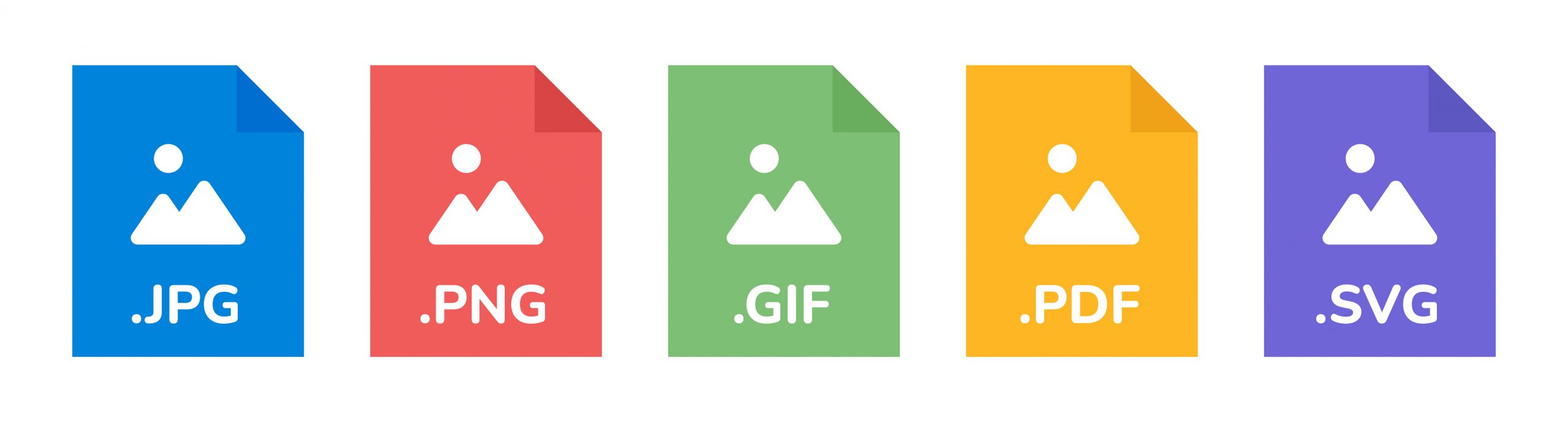
2.JPEGの基本:使うべき時と注意点

3.PNGを選択すべき理由
ホームページをデザインする際に重要なのが画像の質とファイルサイズのバランスです。
特に、多くのウェブサイトではPNGを利用する理由があります。
一言で言えば「高画質」と「多機能性」に優れているからです。
PNGは、高いカラーデプス(色の深み)を持ちつつも、透明性を保つことができる唯一の普及している形式であるのです。
さらに、圧縮時に画質を損なうことがなく、ループですますぎない程度のファイルサイズを維持できます。
これにより、鮮やかなビジュアルをホームページで活用したい場合には、PNGが最適な選択となるでしょう。

4.GIFの適用範囲と制限
ホームページ上で動きのある画像を使用したい場合に、しばしば選ばれるのがGIF拡張子です。
しかし、GIFはそれ自体が持つ特性と制限があります。
GIFはアニメーションを表現でき、小さなイラストやロゴの動きを加えるのに適していますが、写真のような高解像度の画像には向いていません。
また、他のファイル形式と比較して色数が限られているため、色彩豊かな画像には不向きです。
このような特性から、GIFがホームページ上で最適に機能する状況を見極めることが重要になります。

5.WebPの利点を知る
WebPは、ウェブ最適化された画像形式であり、Googleによって開発された新しい画像フォーマットです。
現代のホームページでは、より速いロード速度と高品質なビジュアルを提供することが求められており、WebPはその両方を実現します。
他の画像形式と比較して、WebPは小さいファイルサイズで高い画質を保つことが特徴であり、特にモバイルデバイスや低速なインターネット環境でのパフォーマンスが優れています。
また、透明度(アルファチャンネル)やアニメーションをサポートしているため、静止画だけでなく、動画像にも適しているのです。

6.SVGのベクター画像としてのパワー
ウェブページにおいて鮮やかなビジュアルは非常に重要ですが、その中でSVG(Scalable Vector Graphics)フォーマットは特別な存在感を放っています。
このベクター形式の画像は、伸縮することができるため、どんなデバイスでも高品質な表示を実現します。
さらに、SVGはXMLベースのフォーマットでコードとして描画が行われるため、修正や再利用が容易であり、クリエイティブなデザインが可能になります。
また、編集ソフトを使うことなくウェブブラウザだけで作成することもできますし、CSSやJavaScriptでアニメーションを加えることも可能です。
これらの複合的な利点により、SVGはウェブデザインにおいて非常にパワフルなツールとなっているのです。

7.画像圧縮技術とファイルサイズの最適化
多くのホームページでは、訪問者に速いローディング時間を提供するために、効率的に画像を表示させることが重要とされています。
そのためには、画像のファイルサイズと圧縮技術が鍵となります。
画像を圧縮することは、データ量を削減し、ページの速度を改善する一方で、過度な圧縮は画質を落とす原因にもなります。
そこで、ホームページのロード速度を損なわずに、最も効率的な方法で画像を圧縮整理する技術について詳しく見ていきましょう。

8.ケーススタディ:実際のホームページでの応用例
ホームページのデザインでは画像拡張子の選択がとても重要です。
ここでは具体的なケーススタディをもとに、どのように最適な画像拡張子が活用されているのかを見ていきます。
ウェブサイトの種類や目的によって必要とされる画像フォーマットは異なり、それぞれに適した使い方が存在します。
成功した事例を通じて、画像の選び方や最適化のポイントを理解していきましょう。

Litのクリエイティブ
カッコいいサイトをただ作るだけでは意味がありません。
サイトを構築する際は戦略立案、ペルソナ分析、競合分析、編集部体制、コンセプトワーク、SEO対策、内部構想など
サイトを構築する基盤を整えてから構築しなければ、元も子もありません。
Lit(リット)ではサイトを制作する上でしっかりとクライアントにヒアリングし、サイトマップ設計を整えてから
クリエイティブ開発へ移ります。

執筆者:樋口 亘|Ko Higuchi
2019年に新卒でソフトバンク株式会社に入社。
ソフトバンクショップ代理店のコンサルティング営業に従事する。
同時にプログラミングを1年間自身で学び、2年後の2021年2月にソフトバンク株式会社を退社。
クリエイティブの分野をさらに極め、Lit株式会社設立後、スタートアップ企業でクリエイティブ事業部の責任者としても稼働しweb制作関連を全般的に担当。
他の記事を見る
Lit Magazine
Litのクリエイティブ
CREATIVE
-
HP/LP制作
Web Creative高品質かつ低価格のWebサイト制作/運営サービス。信頼できるWebマーケティングパートナーとして、戦略的なWebサイトを提供します。
-
マーケティング戦略立案
Communication
Planningフルファネルマーケティングの観点から、本質的な問題を可視化し、効果的な解決方法をご提案します。マーケティング戦略の立案〜実行まで伴走支援型サービスです。
-
映像制作
Video Creativeクライアントの伝えたい「想い」を汲み取り映像を通して伝えるクオリティの高いクリエイティブをご提供いたします。
-
ロゴ制作
Logo Creativeクライアントの伝えたい「想い」を汲み取りロゴを通して伝えるクオリティの高いクリエイティブをご提供いたします。
-
Web広告運用代行
Web
Advertising結果にコミットしたweb広告運用代行サービス
Google/Yahooの検索広告/Meta広告(facebook/Instagram)、Tiktok広告等クリエイティブの作成から広告運用まで行います。 -
SNSアカウント運用
SNS operationInstagram/Tiktokなど、SNSアカウントの運用を代行いたします。
投稿内容の企画立案から、クリエイティブの制作まで承ります。