成功するホームページの要素:効果的制作のポイント|Lit(リット)株式会社|戦略立案から施策実行まで総合的なマーケティング支援
成功するホームページの要素:効果的制作のポイント
HP/LP制作
Contents
目次
成功するホームページの要素:
効果的制作のポイント
ホームページが成功するためには、多くの要素が絶妙に絡み合います。
デザインからユーザビリティ、SEO、コンテンツの質まで、こうした要素は訪問者を惹きつけ、ビジネスの成長を支える重要なピースです。
本記事では、成功するホームページを制作するための効果的なポイントを、目を引くデザインからユーザビリティ、SEO戦略、コンテンツの魅力といった観点で詳しく解説します。
1.目を引くデザインの原則
ホームページ作成において、ユーザーの注意を惹き、記憶に残る印象を与えるためのデザインは極めて重要です。
デザインは視覚的な要素であるだけでなく、ユーザーの行動パターンにも大きな影響を及ぼします。
魅力的なデザインは訪問者をとどまらせ、コンテンツへの関心を高める効果があります。
反対に、整理されていない、または過度にごちゃごちゃとしたデザインは、訪問者を混乱させることになりかねません。
ホームページを設計する際には、洗練されたデザインの原則を守りながら、目にも快いインターフェースを実現することが求められます

2. ユーザビリティを最優先に考慮
ユーザビリティを優先することは、ホームページ制作において外せない要素です。
訪れたユーザーが、ストレスなく情報を得られるページは、滞在時間の増加やリピート率の向上につながります。
私たちが作成するページでは、各ユーザーが直感的に操作できるデザインを採用し、快適なウェブ体験を提供することを心掛けています。
そのために、ナビゲーションやCTAボタンの配置、アクセシビリティの配慮など、細部にわたる徹底した配慮が不可欠となります。

3. SEO戦略で
検索エンジンに強いウェブサイトに
ホームページの成功にはいくつもの要素がありますが、検索エンジンで上位に表示されることは非常に重要です。
特に、GoogleやYahoo!などの検索エンジンに強いウェブサイトは、多くの訪問者への露出を確実にし、結果としてビジネスチャンスを大きく広げることができます。
そのためには、効果的なSEO戦略を立てて実行することがカギとなります。SEOは「Search Engine Optimization」の略であり、検索エンジン最適化という意味です。キーワード選定から内部構造の調整、外部リンクの獲得など、広範囲にわたるテクニックがSEO戦略には含まれます。

4. コンテンツは王様:魅力的な情報提供
ウェブサイトを成功に導くためには、コンテンツが非常に重要です。
コンテンツは情報の提供者として、ユーザーが求めている情報をわかりやすく、魅力的に伝える役割を担います。
魅力的なコンテンツとは、ただ情報を並べるのではなく、ユーザーが実際に価値を感じ取れるように作られているものです。
それによって、ユーザーは自然とサイトに関心を持ち、リピーターになったり、他の人にサイトを勧めるようになります。

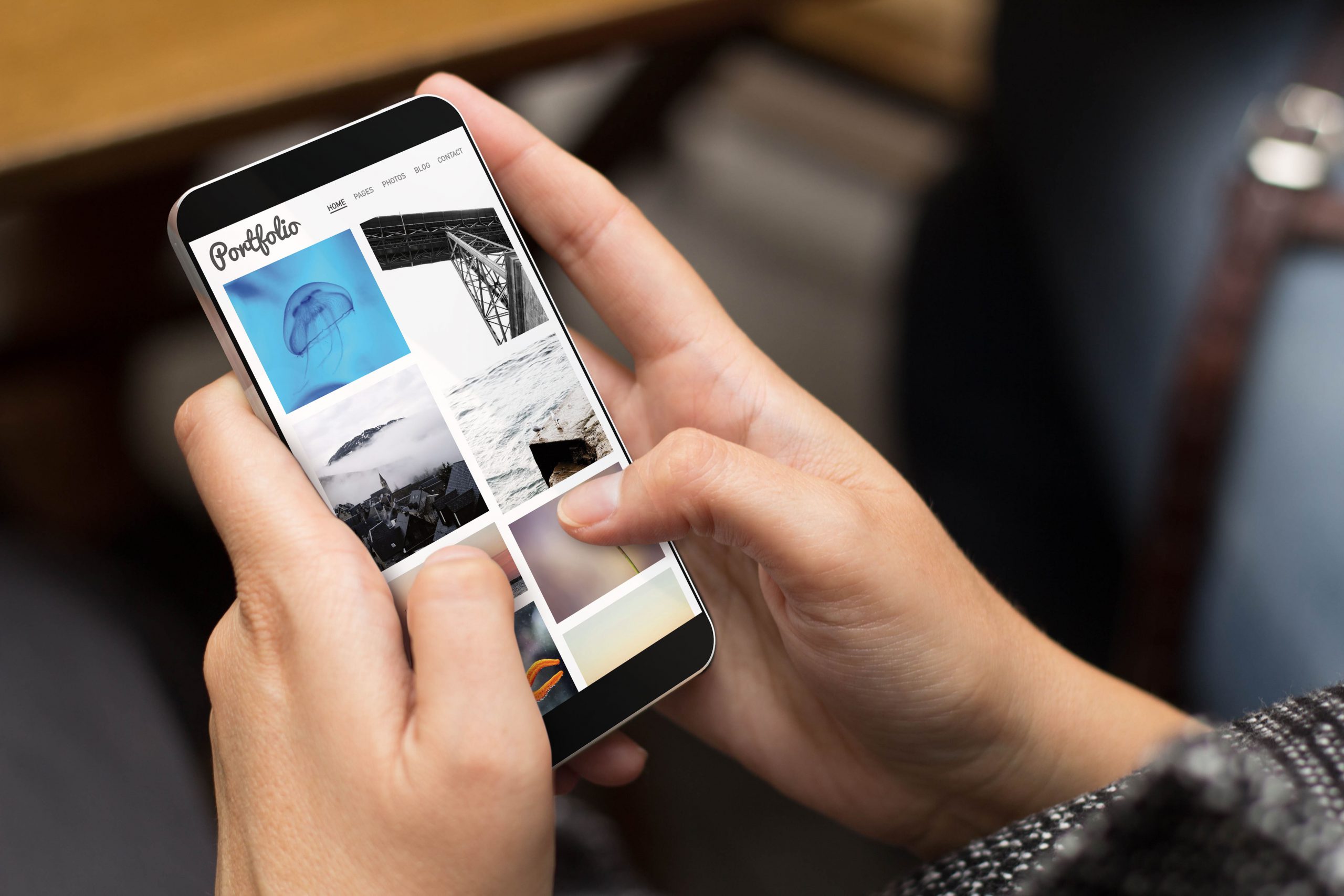
5.レスポンシブデザインで
モバイルフレンドリな体験を
インターネットの使用が日常の一部となった現代において、モバイルデバイスからのアクセスは急激に増加しています。
成功するホームページを作成するには、ユーザビリティを最優先に考え、レスポンシブデザインを用いることでモバイルフレンドリな体験を提供することが重要です。
スマートフォンやタブレットなど、さまざまなデバイスに対応したデザインは、訪れるすべてのユーザーにとって使いやすい環境を提供します。

6.高速なローディング速度を実現する技術
ユーザーの体験はローディング速度によって大きく左右されます。
ひと昔前までは、ウェブページのロード時間が数秒かかるのは普通でしたが、今では快適な閲覧体験のためには高速なローディングが求められています。
この目標に到達するためには、さまざまな最新技術が利用されています。
それらの技術は、ページのサイズの削減、必要なリソースの効率的な読み込み方、そしてユーザーからなるべく近い場所でコンテンツを提供することによって、リクエストと応答の時間を最小限に抑えます。

7.コンバージョン向上のための設計
コンバージョン向上は、成功するホームページを構築する上で欠かせない要素です。
ユーザーの行動を促進し、最終的に成果につなげるため、各要素が統合されたデザインが必要です。
目を引くビジュアルだけでなく、使いやすさや情報の提供方法も重要なポイントになります。
ユーザーにとって価値ある体験を提供し、それを成果に繋げるための設計をしっかりと行うことが、効果的なウェブサイトを制作する上で大切なのです。

8.CMSの選定とカスタマイズの重要性
成功するホームページを作成するためには、正しいCMS(コンテンツマネジメントシステム)の選定が必須です。
CMSはホームページの構築、運営、更新を容易にし、デザインや機能のカスタマイズを通じて独自のウェブサイトを作り出すことを可能にします。
選択するCMSには、使いやすさ、対応するデータベースや言語、コストなどの様々な要素を考慮する必要があります。
また、変化する市場ニーズに対応するためにも、柔軟性および拡張性が高いCMSを選ぶことが重要であり、将来のサイト運営にとって決定的な影響を与えるでしょう。

Litのクリエイティブ
カッコいいサイトをただ作るだけでは意味がありません。
サイトを構築する際は戦略立案、ペルソナ分析、競合分析、編集部体制、コンセプトワーク、SEO対策、内部構想など
サイトを構築する基盤を整えてから構築しなければ、元も子もありません。
Lit(リット)ではサイトを制作する上でしっかりとクライアントにヒアリングし、サイトマップ設計を整えてから
クリエイティブ開発へ移ります。

執筆者:樋口 亘|Ko Higuchi
2019年に新卒でソフトバンク株式会社に入社。
ソフトバンクショップ代理店のコンサルティング営業に従事する。
同時にプログラミングを1年間自身で学び、2年後の2021年2月にソフトバンク株式会社を退社。
クリエイティブの分野をさらに極め、Lit株式会社設立後、スタートアップ企業でクリエイティブ事業部の責任者としても稼働しweb制作関連を全般的に担当。
他の記事を見る
Lit Magazine
Litのクリエイティブ
CREATIVE
-
HP/LP制作
Web Creative高品質かつ低価格のWebサイト制作/運営サービス。信頼できるWebマーケティングパートナーとして、戦略的なWebサイトを提供します。
-
マーケティング戦略立案
Communication
Planningフルファネルマーケティングの観点から、本質的な問題を可視化し、効果的な解決方法をご提案します。マーケティング戦略の立案〜実行まで伴走支援型サービスです。
-
映像制作
Video Creativeクライアントの伝えたい「想い」を汲み取り映像を通して伝えるクオリティの高いクリエイティブをご提供いたします。
-
ロゴ制作
Logo Creativeクライアントの伝えたい「想い」を汲み取りロゴを通して伝えるクオリティの高いクリエイティブをご提供いたします。
-
Web広告運用代行
Web
Advertising結果にコミットしたweb広告運用代行サービス
Google/Yahooの検索広告/Meta広告(facebook/Instagram)、Tiktok広告等クリエイティブの作成から広告運用まで行います。 -
SNSアカウント運用
SNS operationInstagram/Tiktokなど、SNSアカウントの運用を代行いたします。
投稿内容の企画立案から、クリエイティブの制作まで承ります。