2024年最新ホームページ制作のトレンドとは?|Lit(リット)株式会社|戦略立案から施策実行まで総合的なマーケティング支援
2024年最新ホームページ制作のトレンドとは?
HP/LP制作
Contents
目次
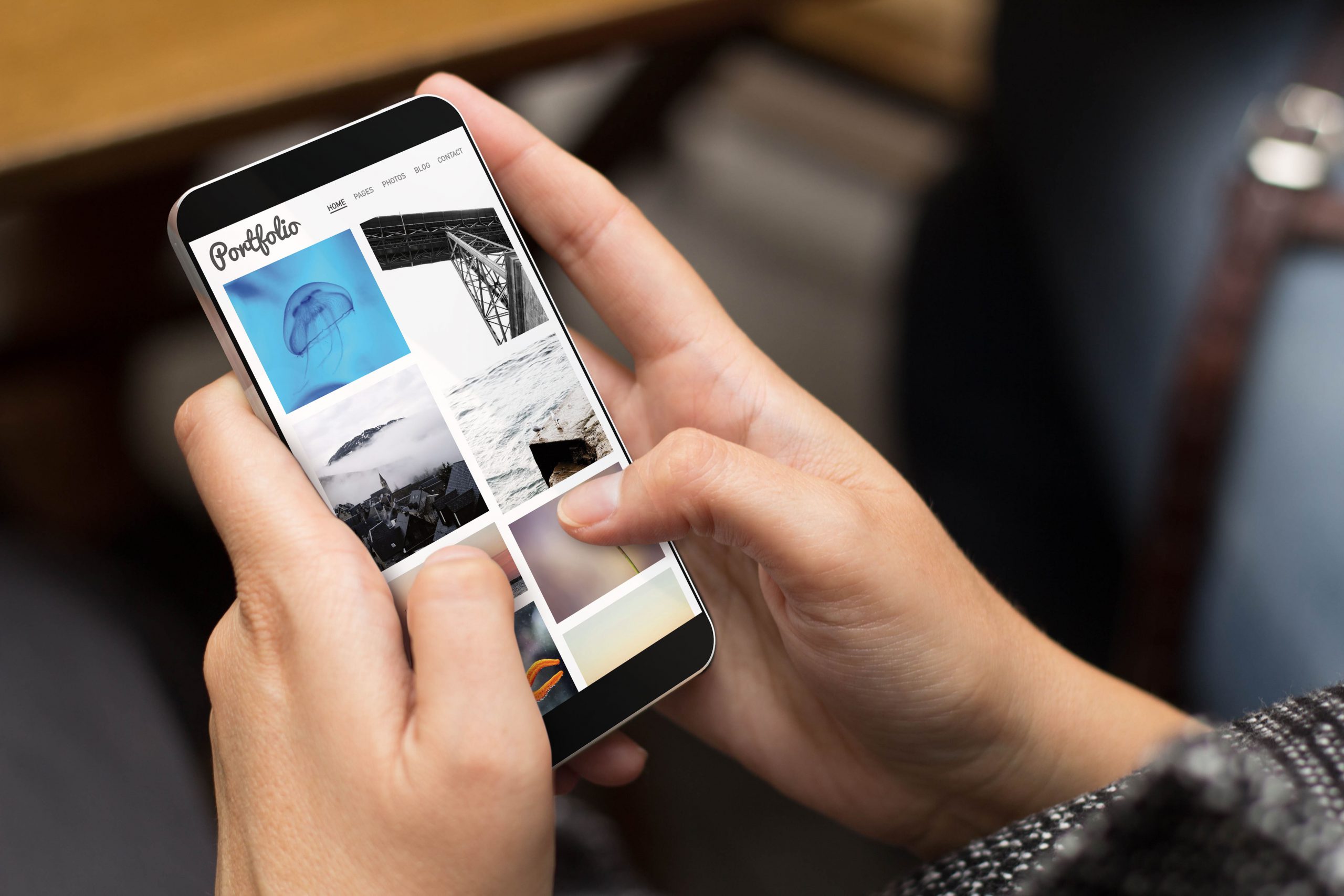
2024年最新
ホームページ制作のトレンドとは?
WEB界の新潮流に踏み込む時が来ました。2024年に向け、魅力的で効果的なホームページ制作には何が求められるのか?この記事では、刻々と変化するデザイントレンド、レスポンシブデザイン、SEO戦略、そしてユーザーエクスペリエンスを最大化するための手法など、最新かつ実践的な情報をギュッと凝縮してご紹介します。新しい年に最適なウェブサイト模範をいち早くお伝えしましょう。
1. 最新デザイントレンドの要素とは
2024年に入り、新しいホームページの制作トレンドが形成されています。
目覚ましい技術の進歩とともに、デザイナーたちは常に変化を追いかけ、新鮮なアイデアを取り入れています。
今回のトレンドには、ビジュアルだけでなく、ユーザーにとっての利便性やアクセシビリティを向上させる要素が含まれています。
こうしたポイントが集約されたデザインは、訪れる人たちに好印象を与え、ウェブサイトの成功におおきく貢献します。主なトレンドとしては、ミニマリズムの流れを引き継ぎつつ、ユーザーの操作性を考慮したインタフェースや、感情を動かすようなビジュアルエフェクトが挙げられます。
これらのトレンドを理解し、取り入れることは、競争の激しいインターネット世界で目立つウェブサイトを作る上で非常に重要です。

2. レスポンシブデザインの進化
レスポンシブデザインの地平は、日々新たな技術の波によって、さらに進化しています。
スマホやタブレットの普及にともない、ウェブサイトのデザインはこれらのデバイスに適応する必要性が高まっております。
それに応える形ではやくからレスポンシブデザインが標準的なアプローチとなりつつあるのですが、2024年の今、そこには新たな潮流が存在します。

3. SEOとウェブサイトの相互作用
2024年、SEOは引き続きウェブサイト運営において欠かせない要素としての地位を確立しています。
しかし、SEOのトレンドは常に変化しており、ウェブサイトもそれに伴って進化し続けなければなりません。
Googleやその他の検索エンジンは、より良いユーザー体験を提供するウェブサイトを評価する傾向にあり、これによりSEOとウェブサイト設計の間の相互作用はより密接になっています。ウェブサイトの成功を左右するSEO戦略がどのように進化しているのか、そしてこれからのウェブサイトはどうあるべきなのか、今後の展望について考察していきましょう。

4.CMSプラットフォームの選び方
2024年のホームページ制作トレンドを押さえるためにも、CMSプラットフォームの選び方は重要です。
サイト制作から管理までの流れを効率よく行うためのコンテンツ管理システム(CMS)は、多機能で、ユーザーフレンドリーなものが求められます。
CMSを選ぶ際には、その基本機能や拡張性、カスタマイズ可能性、そしてセキュリティ対策のレベルを吟味することが不可欠です。
適切なCMSを選ぶことで、サイトのレスポンスが向上し、ユーザーの満足度も高まるでしょう。

5. パフォーマンスとスピード最適化
インターネットの世界において、ウェブサイトのパフォーマンスとスピードは重要な要素となります。
訪問者が迅速に情報を得るために、サイトの読み込み時間を最小限に抑えることが不可欠です。
2024年の最新ホームページ制作トレンドでは、スピード最適化技術がますます進化しており、これを適切に実装することによって、ユーザーエクスペリエンスの向上をはかっているのです。ウェブサイトの成功は、そのスピードに大きく依存するといっても過言ではありません。

6.ウェブセキュリティの基礎知識
昨今のインターネット技術の進化に伴い、ウェブセキュリティはどのホームページ制作においても無視できない重要な要素となってまいりました。
2024年の最新のホームページ制作トレンドを追求するとともに、セキュリティの基礎知識をしっかりと理解しておくことが絶対に必要です。
セキュリティを軽視したサイト作りは、あなたのビジネスだけでなく、利用者のプライバシーをも危険にさらすことになりかねません。

7. アクセシビリティを重視した
ウェブデザイン
今、ウェブサイト作成において重要視されるのがアクセシビリティです。
バリアフリーという概念が建築の分野からウェブの世界にも適用され、「ユニバーサルアクセシビリティ」という考えが根付きつつあります。
これにより、障害を持つ方々も含めて全ての人が情報を等しく享受できるホームページが求められるようになったのです。
このようなデザインは単に社会的な要求だけでなく、事業の成功にもつながるため、2024年の最新ホームページ制作のトレンドとして、非常に注目されています。

8.ホームページ分析とコンバージョン率向上
ウェブサイトの成功を左右するポイントは、多岐にわたりますが、中でも「ホームページ分析」と「コンバージョン率の向上」は重要です。
ホームページを詳しく分析することで、訪問者の動向を把握し、彼らが求める情報やサービスが何であるかを理解することができます。
また、そのデータをもとにした改善策を施すことで、コンバージョン率を効果的に上げることができるのです。
この作業は決して単発のものではなく、継続的な評価と更新を要するプロセスです。

Litのクリエイティブ
カッコいいサイトをただ作るだけでは意味がありません。
サイトを構築する際は戦略立案、ペルソナ分析、競合分析、編集部体制、コンセプトワーク、SEO対策、内部構想など
サイトを構築する基盤を整えてから構築しなければ、元も子もありません。
Lit(リット)ではサイトを制作する上でしっかりとクライアントにヒアリングし、サイトマップ設計を整えてから
クリエイティブ開発へ移ります。

執筆者:樋口 亘|Ko Higuchi
2019年に新卒でソフトバンク株式会社に入社。
ソフトバンクショップ代理店のコンサルティング営業に従事する。
同時にプログラミングを1年間自身で学び、2年後の2021年2月にソフトバンク株式会社を退社。
クリエイティブの分野をさらに極め、Lit株式会社設立後、スタートアップ企業でクリエイティブ事業部の責任者としても稼働しweb制作関連を全般的に担当。
他の記事を見る
Lit Magazine
Litのクリエイティブ
CREATIVE
-
HP/LP制作
Web Creative高品質かつ低価格のWebサイト制作/運営サービス。信頼できるWebマーケティングパートナーとして、戦略的なWebサイトを提供します。
-
マーケティング戦略立案
Communication
Planningフルファネルマーケティングの観点から、本質的な問題を可視化し、効果的な解決方法をご提案します。マーケティング戦略の立案〜実行まで伴走支援型サービスです。
-
映像制作
Video Creativeクライアントの伝えたい「想い」を汲み取り映像を通して伝えるクオリティの高いクリエイティブをご提供いたします。
-
ロゴ制作
Logo Creativeクライアントの伝えたい「想い」を汲み取りロゴを通して伝えるクオリティの高いクリエイティブをご提供いたします。
-
Web広告運用代行
Web
Advertising結果にコミットしたweb広告運用代行サービス
Google/Yahooの検索広告/Meta広告(facebook/Instagram)、Tiktok広告等クリエイティブの作成から広告運用まで行います。 -
SNSアカウント運用
SNS operationInstagram/Tiktokなど、SNSアカウントの運用を代行いたします。
投稿内容の企画立案から、クリエイティブの制作まで承ります。